What is Clearbit and what are Clearbit Forms?
Clearbit is a B2B data company that allows you to enrich sign-ups, identify prospects and gain customer insights through their product suite. Their flagship product, enrichment, allows you to enrich an email address with insights about that person and their company, including job title, company size and more.
This means you can spend less time researching a lead and follow up with that lead in the appropriate way based on characteristics about them and their company.
Clearbit have recently released a new product which allows you to create forms which are powered by Clearbit’s enrichment technology. This means that your leads only have to fill in information about themselves that Clearbit does not already know. This saves you time researching your prospects and reduces friction for the customer in the process. Best of all, it is free for up to 200 form submissions a month.
To learn more check out their blog announcement or their Clearbit Forms website.
Why would you want to track form submissions?
Tracking Clearbit form submissions will allow you to optimise your marketing activity towards generating more leads. Using Google Tag Manager, you can send events to Google AdWords, Google Analytics, Facebook, LinkedIn and more when these forms are submitted.
Building your trigger
If you haven’t already, create your Google Tag Manager account and container.
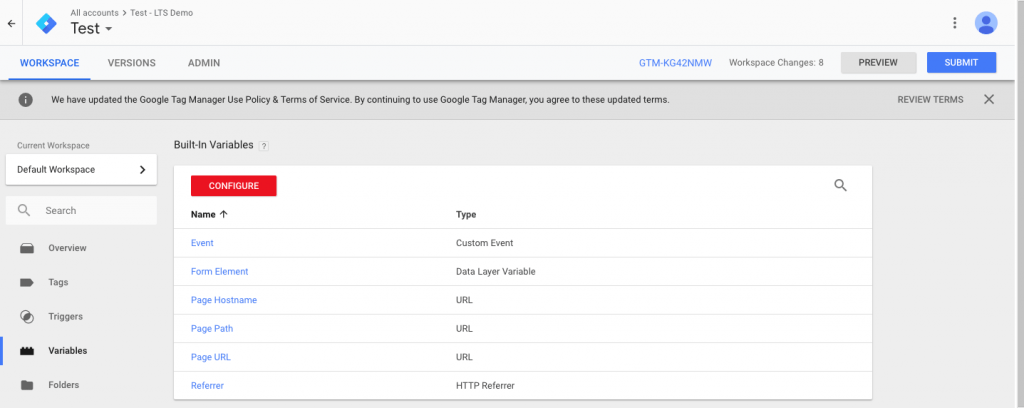
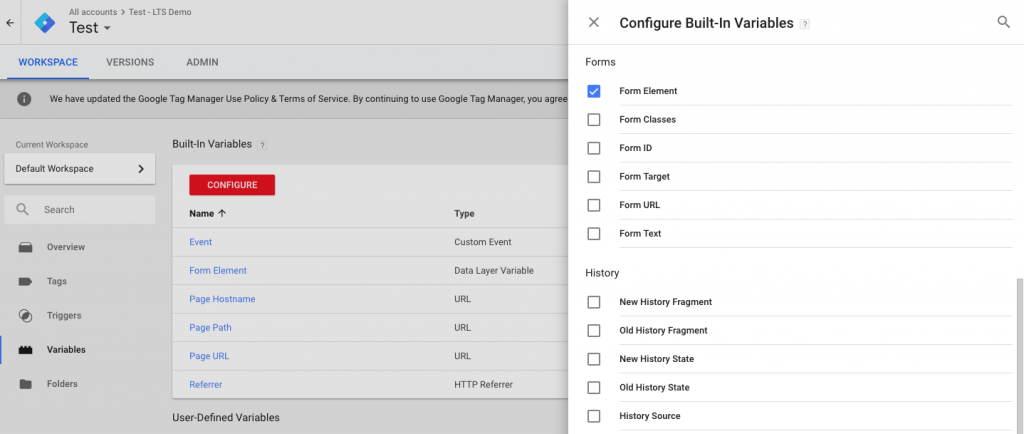
You’re going to need to use the form element variable, so activate that within your built-in variables in the ‘variables’ tab if you haven’t already.


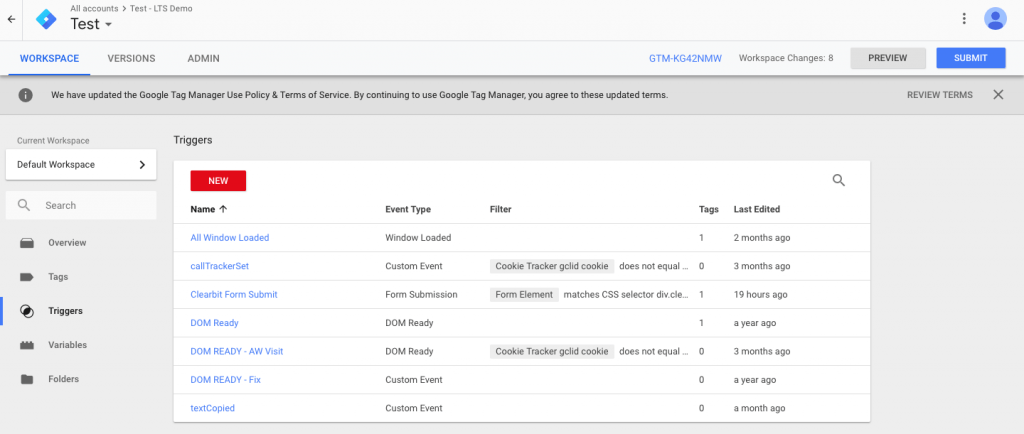
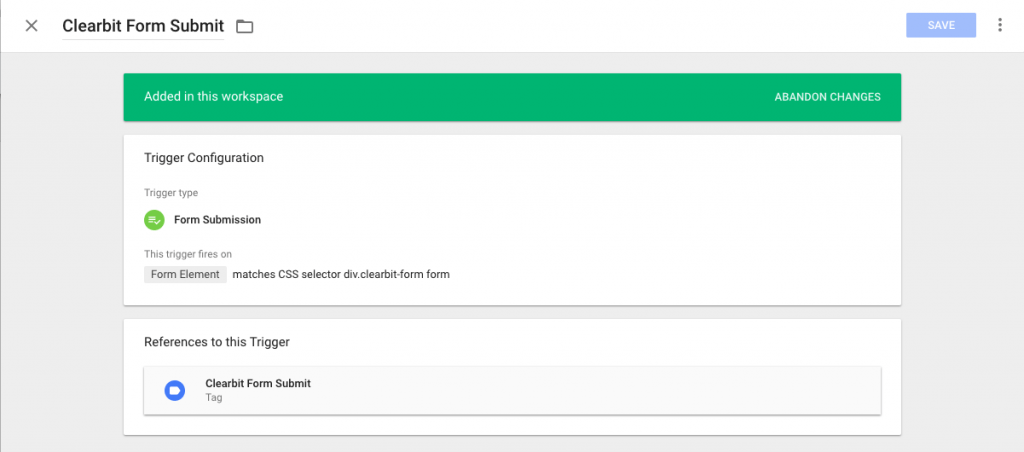
Now, create your form submit trigger and use ‘form element matching css selector’. Enter ‘div.clearbit-form form’ without the inverted commas. This matches all form elements that are children of div elements with the class ‘clearbit-form’.


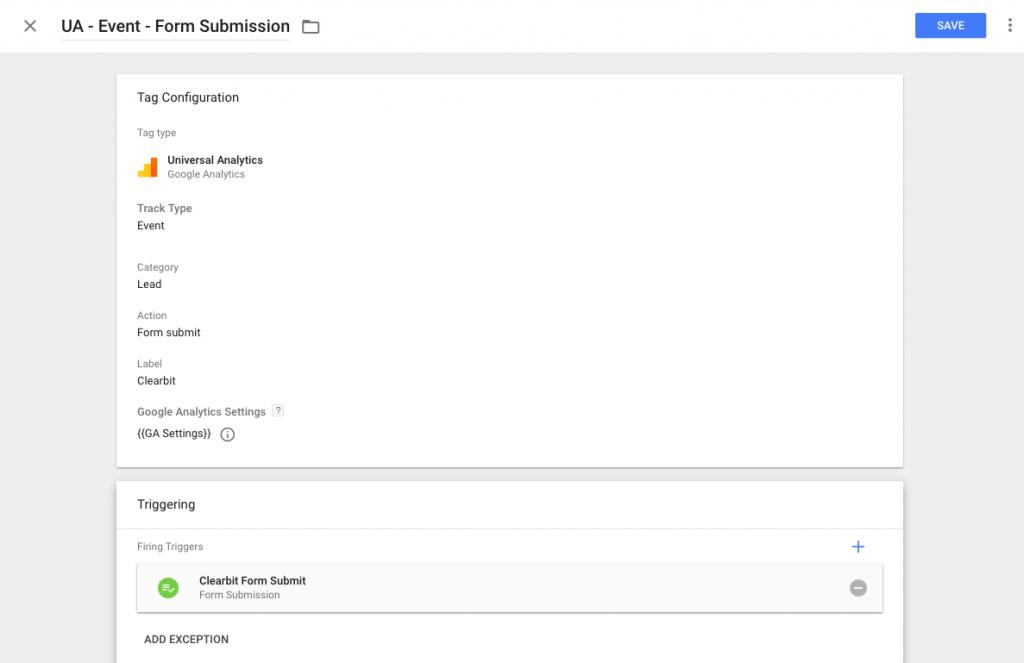
Now, you can add this trigger to a tag, for example, a Google Analytics event.

Now you can track Clearbit form submissions in whatever platform you want. This is all well and good, but you may be wondering, “what’s next?”
Tracking revenue from Clearbit form submissions in Google Analytics
Leadtosale allows you to send events to Google Analytics when these form submissions eventually close, with their deal value. This means you can:
- See what marketing channels drive the most closed revenue.
- Optimise your Google Ads activity towards more revenue, rather than just leads.
- Utilise Google’s smart bidding strategies to maximise conversions or hit a target ROAS.
- Optimise your website to drive more revenue through Google Optimize and conversion rate optimisation.
- Build audiences based off high revenue customers and find new audiences similar to those customers.
Create your Leadtosale form tracker
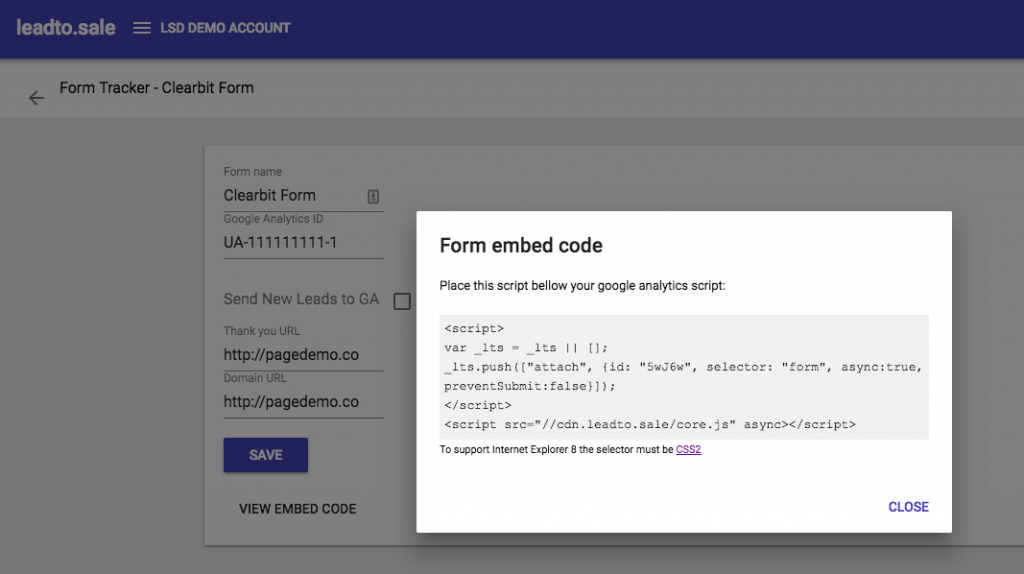
Create and configure a new form tracker and get your embed code.
![]()

Add the embed code using Google Tag Manager
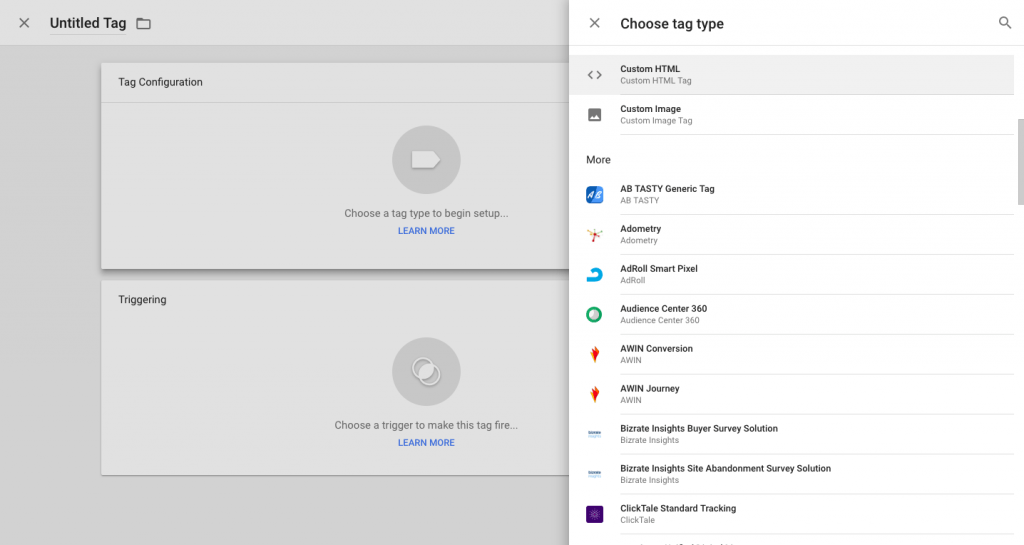
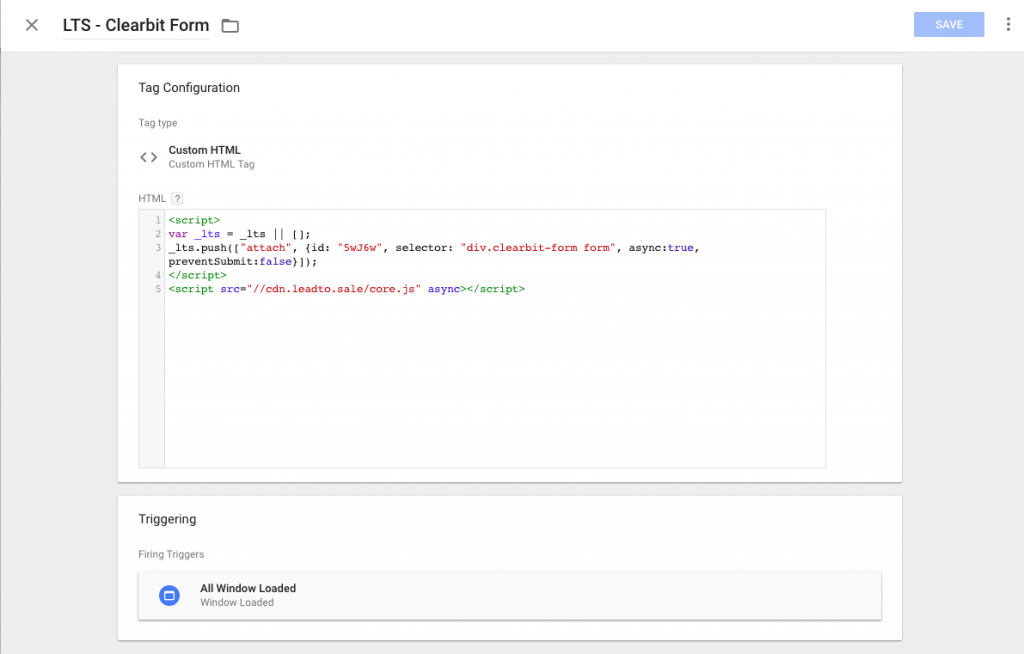
Create a new custom HTML tag.

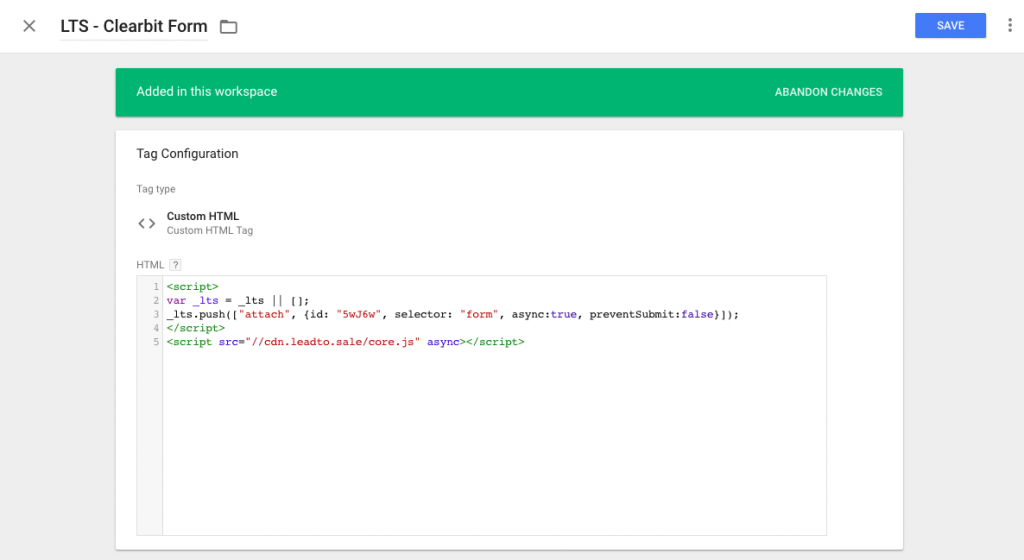
Add the Leadtosale snippet.

Adjust the CSS selector to match your previous GTM trigger. This is optional as by default it tracks all form elements. If you have multiple forms with different sturctures, it is recommended you do this.
Add the ‘Window Loaded’ trigger to ensure the Clearbit JS has finished loading the form. Alternatively, add a load listener to the Clearbit snippet and push an event to the dataLayer when it is finished. Just be careful you don’t override any existing onload events (it doesn’t look like there are any at the time this was written). If this doesn’t make sense, just go with ‘Window Loaded’.

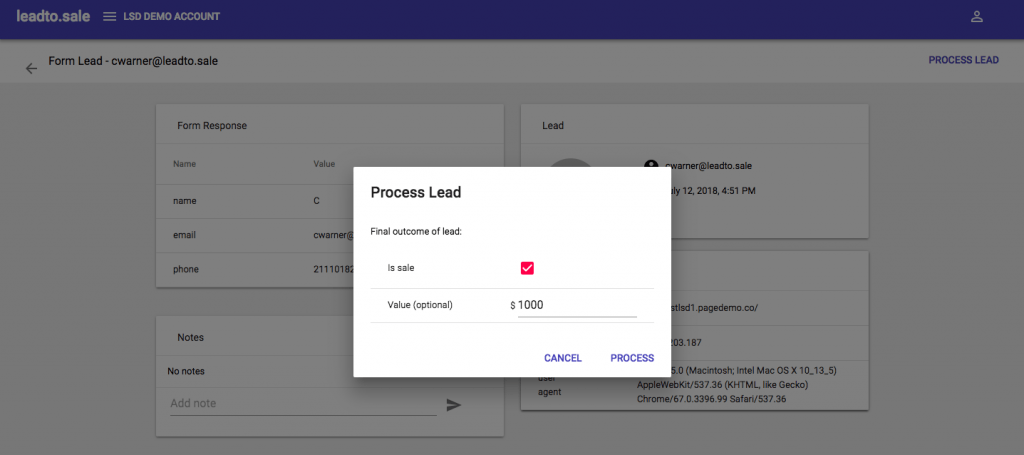
Track your sales
All Clearbit form submissions are now pushed through to Leadtosale. This means you can manually mark which ones result in sales to send the data to Google Analytics.
You can automate this process by connecting Leadtosale to your CRM or accounting software using Zapier. This works with over 750 different apps, including Salesforce, HubSpot, Xero and Quickbooks.

Final thoughts
Clearbit is awesome for B2B companies who generate leads online. Start generating more leads, saving time and optimising towards revenue using Clearbit Forms, Google Tag Manager and Leadtosale.
Comments
There are no comments on this entry.