Background and the problem
Google allows you to get and modify your Measurement Protocol hits as they are being built using customTask. This allows users to easily access the Google Analytics client ID even on the first page view (i.e. before the client ID has been set) without having to create a dummy tracker or moving away from the Universal Analytics template tag in Google Tag Manager.
Whenever you integrate Google Analytics with a CRM system, you need to store the Google Analytics client ID to identify that particular lead. This means that we want a reliable way of accessing the client ID without having to dramatically modify our existing GTM implementation.
The solution
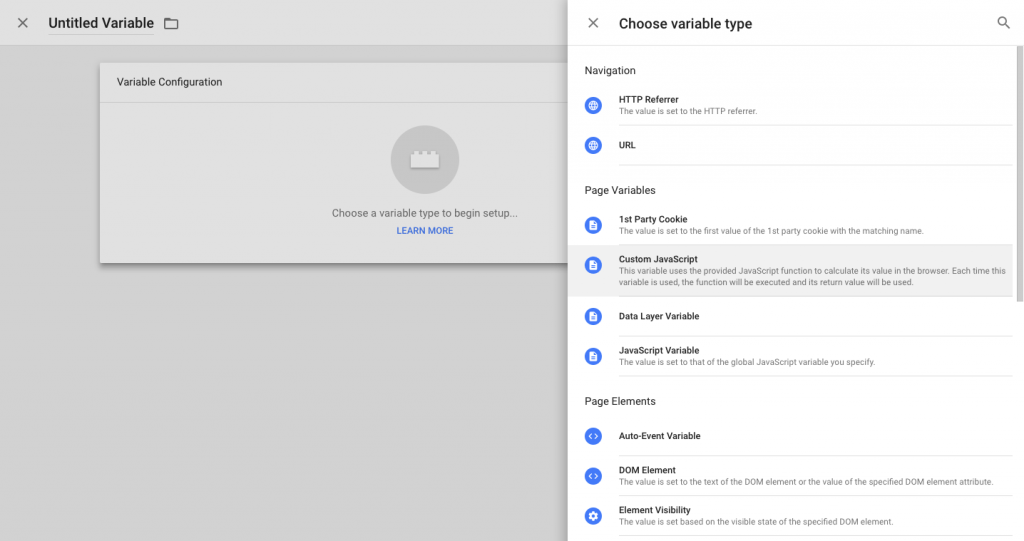
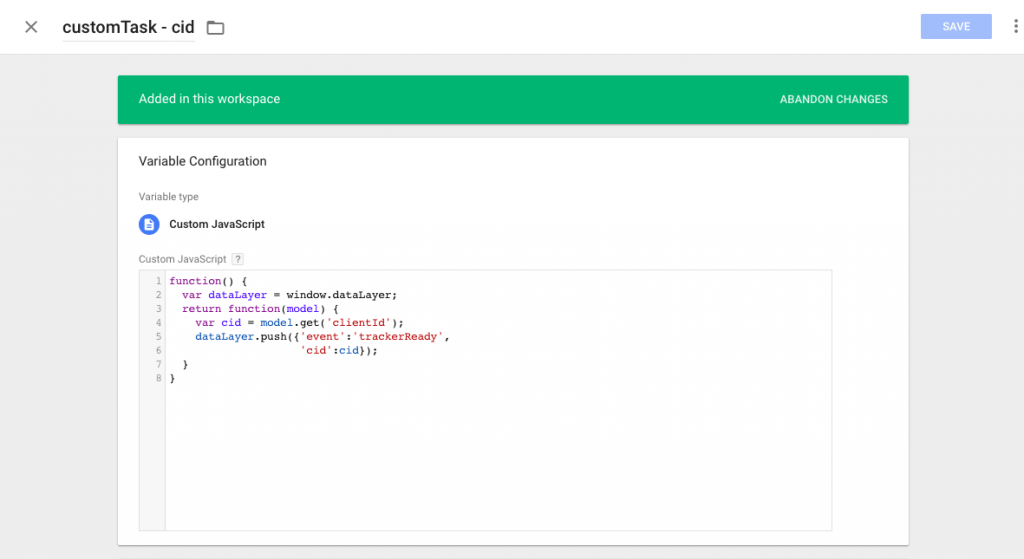
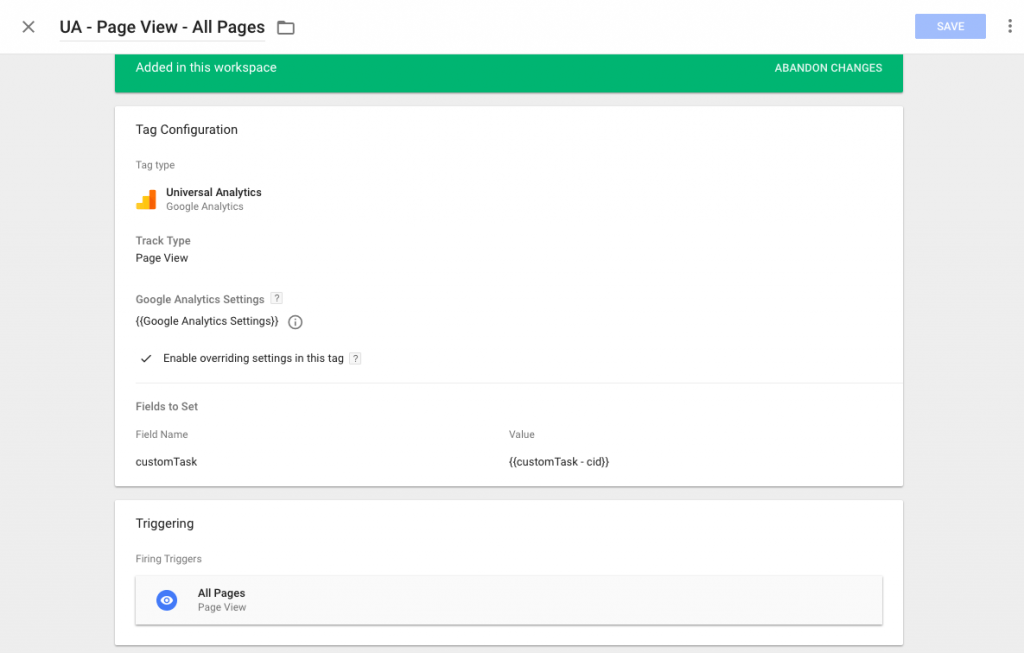
Implement this custom JavaScript variable and add it to your Universal Analytics page view tag.
function() {
var dataLayer = window.dataLayer;
return function(model) {
var cid = model.get('clientId');
dataLayer.push({'event':'trackerReady',
'cid':cid});
}
}
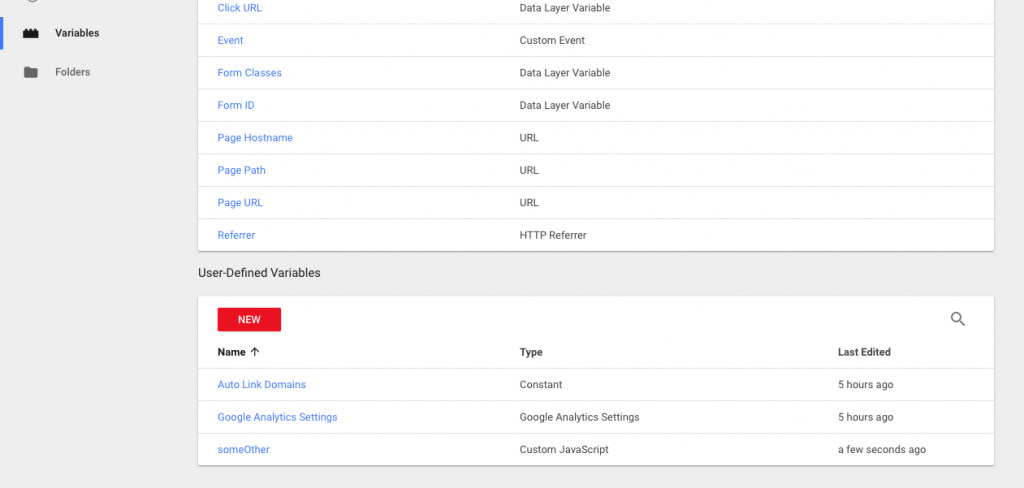
Here are some screenshots to guide you.




Make sure you re-implement the same custom dimensions and metrics as your existing GA settings variable. Most settings can still be inhereted even when you’re overriding it.
Final comments
This solution was approved by the ‘King of GTM’ Simo Ahava himself.

Just make sure you remember to keep your customisations in-line with your GA settings variable.
Comments
There are no comments on this entry.